Creating Your First Azure Static Web App
Last week, I blogged about creating an Azure Function from a command line. We didn’t change the function at all as the post was just to show how easy it is to create and serve an Azure function locally. In this article, we’re going to use that basic function, add a static file, and post both to an Azure Static Web App. Once you’ve published your first Azure Static Web App, you can learn how to use a custom domain and enable it with SSL here.
Prerequisites
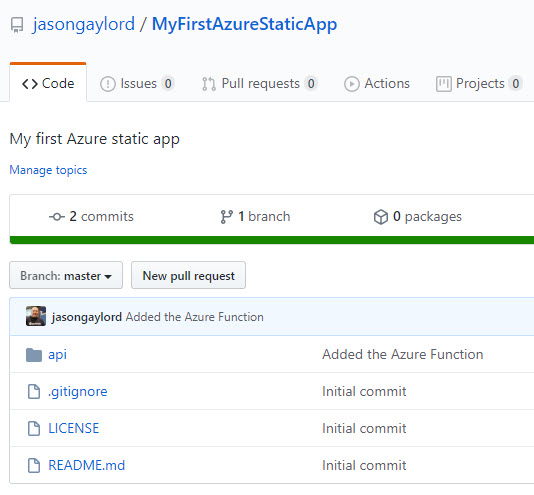
At this point, I’m assuming you’ve followed my previous post. We’ll need to push our new app structure to GitHub so that it looks similar to the following:
Creating Static Content
Azure Static Web Apps allow us to use any static content or anything that can generate static content. This can be a static content generator such as Gatsby, Jekyll, or DocFX. It can also be Angular, Vue, or React. It can even be a combination of both. In our case, we’re going to create a single, HTML file with some inline JavaScript. Our goal is just to prove that we can get something deployed to the Azure Static Web App resource.
So, we’ll start with creating a web folder at the same root of the api folder we created for the Azure Function at https://jasong.us/3eCA0Fv. So, in my case, it’s at c:\repos\web.
Currently, there's an issue with Static Web Apps using C# Azure Functions. So, I created a new function app by running `func init` choosing `node` and `javascript` and then creating a new function by running `func new` setting the template to `HttpTrigger` and naming it `welcome`.
Next, we’ll add a basic HTML document with a small script:
index.htm
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First Azure Static Web App</title>
<meta name="description" content="A sample Azure Static Web App">
<meta name="author" content="Jason Gaylord">
<style>
body { font-family: Arial, Helvetica, sans-serif; }
h2 { color: navy; }
div { padding: 5px; border: 1px solid #222; background-color: #ccc; }
</style>
</head>
<body>
<h2>Welcome</h2>
<div id="HelloMessage"></div>
<script>
var query = new URLSearchParams;
query.append("name", "Jason");
var url = "/api/welcome?" + query.toString() ;
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onload = function(){
console.log("Done");
document.getElementById("HelloMessage").innerHTML = this.response;
};
xhr.send();
</script>
</body>
</html>
Commit your changes and push to GitHub. Your GitHub repository should now look like so:
Create the Azure Static Web App
Log into the Azure Portal. In the search bar at the top, start searching for Static Web Apps:
Choose Static Web Apps. You’ll be taken to a list of static web apps. You’ll see a Create static web app button in the middle of the page. Click that button.
Under the Basics configuration tab, you’ll choose a Subscription, a resource group (I recommend a new one), a name for your app, a region, and will sign into GitHub. Here is what my values look like:
Next, on the Build configuration tab, we’ll want to serve up the contents at the root and set the API location and App artifact location accordingly. Here is what my values look like:
Notice how this corresponds with the values of the folders we’ve created.
Continue through the Tags configuration tab, unless you need to tag these resources, and onto the Review + create configuration tab. Choose Create at the bottom.
Once your resource is created, you should be able to navigate to your resource.
You may receive a notice like the following:This means that the GitHub Action failed to execute. Head over to your repository and click on the actions tab for more details.
Running the Application
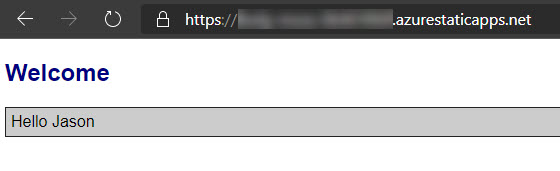
The API will be deployed to a /api folder regardless of the source folder. That seems to be a default for now and as far as I can tell, there’s no way to override that. Your content will be placed in the root folder. So, if you browse https://[YOUR_URL].azurestaticapps.net/api/welcome?name=Jason, you should see a response in the browser that says Hello Jason. Running the main application, you’ll end up with a response like the following:
Summary
At this point we’ve build our first Azure Static Web App. I’m interested in hearing what apps you create.
If you’d like, you can skip past the coding and simply copy my repository by clicking below:
 Jason N. Gaylord
Jason N. Gaylord